Elementi del Graphic Design
Composizione dei colori nella comunicazione visiva. Scegliere e abbinare le cromie dal punto di vista del Graphic Designer con un occhio al significato dei colori
Il colore è uno tra gli elementi più importanti nella progettazione grafica, consente di evocare strategicamente specifiche emozioni nel pubblico di riferimento. La creazione e l’utilizzo di una tavolozza dei colori per un progetto di comunicazione visiva non può essere legata a scelte improvvisate e di gusto personale.

In questo articolo
Comprendere la teoria dei colori, nonché i significati sociali, culturali e psicologici legati ai colori, utilizzare questa competenza strategicamente fa la differenza tra il comune grafico e il progettista visivo esperto e sofisticato.
L’uso del colore è uno dei principi di progettazione alla base della conoscenza di un designer grafico ma è tra i più complessi da maneggiare sia in fase di concept strategico che nella pratica quotidiana con una moltitudine di micro decisioni progettuali da prendere.
Vedremo come la scelta dei colori e la loro combinazione in palette coerenti, consenta di entrare in risonanza con i consumatori e con gli utenti.
Il colore nel packaging design, ad esempio, condiziona l’attenzione del consumatore e le sue scelte d’acquisto.
Alcune marche sono così note e presenti che, a scaffale, trasformano la tonalità dominante della loro Brand Image in un tratto identitario e diventano simbolo per quella specifica categoria di prodotti.
Nella creazione di una nuova identità di marca, si deve scegliere se aderire alla tendenza di uno specifico comparto e garantirsi la riconoscibilità in quell’ambito competitivo, oppure cercare cromie in controtendenza per differenziarsi dai player già affermati.
La scelta della giusta combinazione di colori è solo l’inizio.
Le competenze tecniche per una gestione corretta della riproduzione dei colori (nel digitale come nella prestampa e stampa) sono essenziali per progettare, sin dall’inizio, pensando alla fine del percorso e ottenere la loro coerenza formale e materiale lungo l’intero ciclo di vita del progetto di design.
Cos’è la teoria dei colori?
Prima di focalizzarci sugli argomenti più succosi è il momento di ripassare insieme la teoria dei colori.
Il cerchio cromatico o color wheel
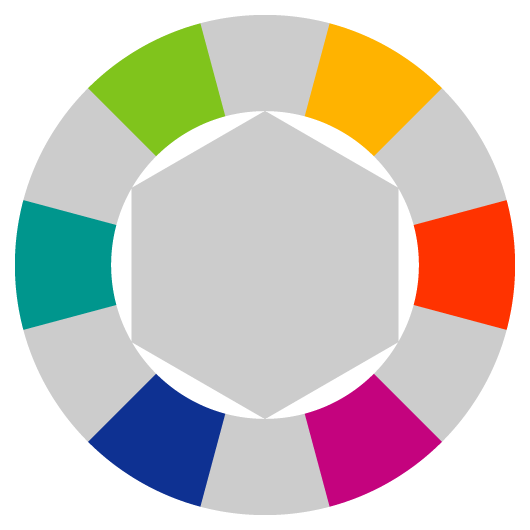
La realtà è che ci sono molte teorie sul colore ma quella più citata e utilizzata nella pratica del Graphic Design è basata sul cerchio cromatico di Itten, un disco, o per meglio dire, una corona suddivisa in 12 segmenti, al cui interno sono iscritti un esagono e un triangolo.
Johannes Itten, apparteneva alla Bauhaus, ed era svizzero, e ci piace pensare che questo aspetto possa avere influenzato la scelta di ispirarsi ad un orologio per organizzare la sua scala cromatica.

Proprio come un orologio questo cerchio è diviso in 12 segmenti (quello di Newton, ad esempio, ne contava 7). Classificare lo spettro dei colori in questo modo, con dodici intervalli, riduce l’universo dei colori a un numero di opzioni gestibile, comodo per definirli e combinarli.
Ecco perché questo diagramma incontra il favore dei designer. Ma la magia è chiara quando questo schema, il suo ordine e l’algoritmo sottostante vengono compresi e messi in pratica componendo palette di colori solide, espressive e coerenti.
Il regno dei colori ha al suo interno possibilità multidimensionali riducibili solo in parte a un semplice ordine. Ogni singolo colore è un universo in sé.
Johannes Itten
Classificazione dei colori
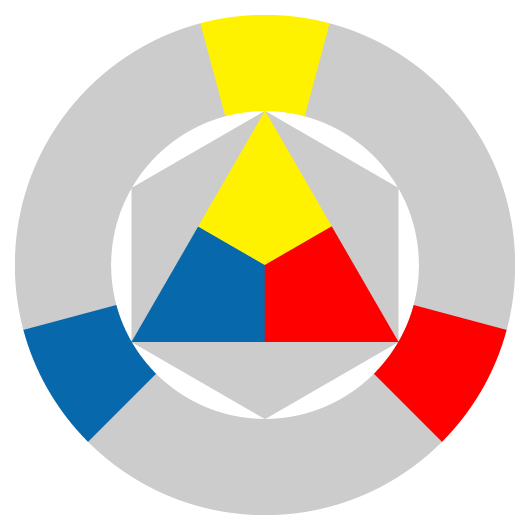
Colori primari
Il triangolo al centro rappresenta i tre colori primari: giallo, rosso e blu.
Nei punti in cui i vertici del triangolo toccano la corona esterna i segmenti si tingono del colore primario corrispondente. Il giallo è in alto, il rosso sulla destra e il blu sulla sinistra. Per proseguire con la metafora delle ore, il giallo circonda le ore 12, il rosso è a ore 4 e il blu a ore 8.

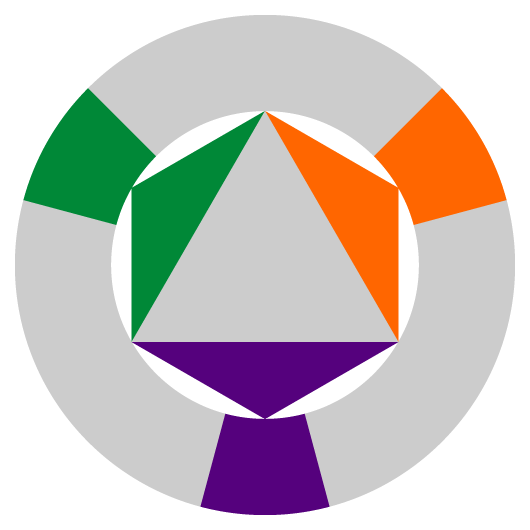
Colori secondari
L’esagono, o meglio la porzione visibile non coperta dal triangolo dei colori primari, rappresenta i colori secondari, la somma dei due colori primari adiacenti.
In senso orario, l’arancione, incontro tra giallo e rosso, il viola, che si ottiene con il rosso e il blu, infine il verde, figlio del blu con il giallo.
Nuovamente, il punto di contatto tra i vertici secondari e la corona proiettano il relativo colore nel segmento corrispondente. Arancione a ore 2, viola a ore 6 e verde a ore 10.

Colori terziari
Sono i segmenti che non entrano in contatto con nessuna figura geometrica iscritta, e sono il frutto della fusione dei colori adiacenti lungo la corona.
Giallo-arancio (a ore 1), rosso-arancio (a ore 3), rosso-viola (a ore 5), blu-viola (a ore 7), blu-verde (a ore 9), giallo-verde (a ore 11).

Non Colori e colori neutri, bianco, nero e grigio
Bianco e nero sono “non colori” perché da un punto di vista scientifico, il nero è assenza di colore e il bianco è in realtà composto da tutti i colori nello spettro visibile. Tutte le variazioni di grigio, composte da bianco e nero, sono considerate colori neutri o acromatici.
Attributi dei colori
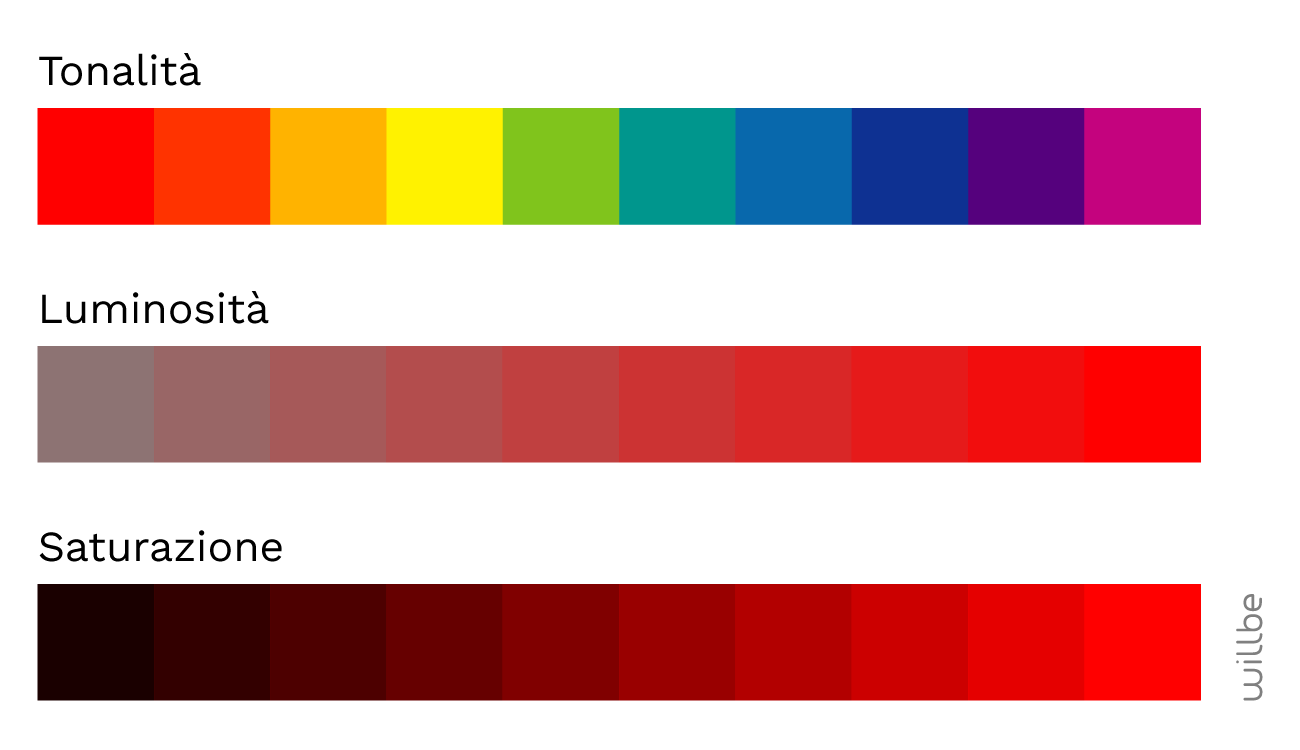
Tonalità, luminosità, saturazione
La tonalità si può definire colore puro (senza aggiunta di pigmentazione bianca o nera) e dà il nome al colore stesso, è la tinta nella forma più pura.
Quando ad essa si aggiungono quantità variabili di bianco e nero si parla di luminosità.
Mentre la saturazione è legata all’intensità del colore, parte dalla tinta pura e digrada fino ai colori neutri come il grigio, il nero o il bianco.
Pensa l’essere un colore “non colore” che effetti abbia sull’autostima. Per fortuna sembra che i colori non abbiano percezione di se’ stessi.
Se sei stufo di teoria e vuoi passare alla pratica, salta alla sezione qui sotto che spiega come combinare al meglio i colori utilizzando il cerchio cromatico seguendo i più comuni algoritmi compositivi.

Temperatura del colore e vivacità
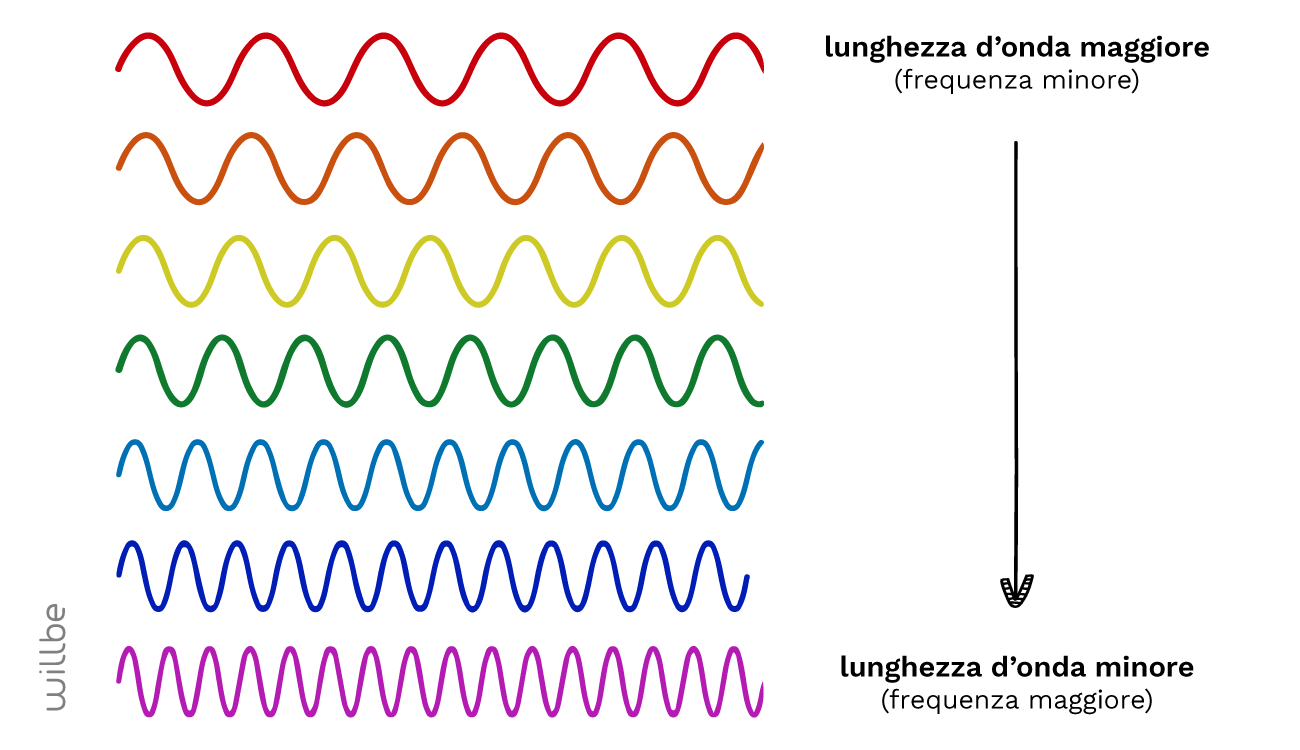
I colori caldi sono tutti quelli compresi nella gamma cromatica che va dal giallo al rosso-viola. Dal punto di vista della fisica, hanno una lunghezza d’onda maggiore e una frequenza minore. Spesso definiti colori vivaci per le emozioni che evocano.
I colori freddi sono tutti quelli che vanno dal viola al verde-giallo. Hanno una lunghezza d’onda minore e una frequenza maggiore.

Questa classificazione dei colori si basa sulla sensazione che questi comunicano ed è in correlazione con l’esperienza e percezione fisiologica umana quotidiana, si associano al caldo e al freddo delle cose che le evocano come la luce del sole e il fuoco o il ghiaccio e il mare.
Si chiama sinestesia quando due o più sensi si intrecciano e ne parleremo più avanti.
I metodi o modelli colore
Sono stati creati sistemi astratti per misurare, descrivere e riprodurre i colori e le infinite variazioni e gradazioni tonali che li distinguono.
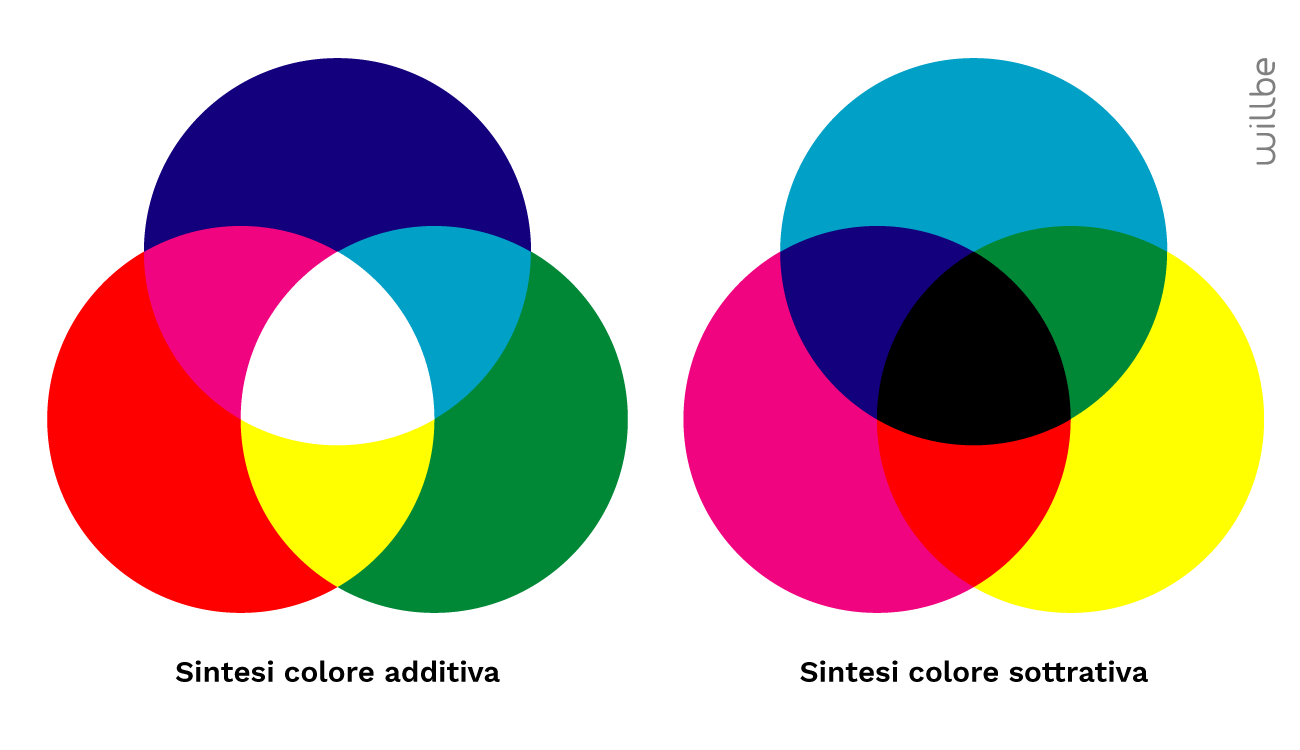
Alla base c’è la sintesi o mescolanza così come avviene in natura, ed è di due tipi, additiva e sottrattiva.
Occuparsi di comunicazione visiva e graphic design senza avere afferrato adeguatamente i concetti di sintesi additiva o sottrattiva può nuocere gravemente al risultato.
La sintesi additiva
È il processo utilizzato nei nostri occhi e si ottiene attraverso la mescolanza di più raggi luminosi di due o più colori primari. Si possono riprodurre tutte le cromie dello spettro visibile.
In questo tipo di sintesi il bianco è la somma di tutti i colori e il nero la loro assenza o sottrazione.
Il modello colore RGB, ovvero la somma di tre colori Rosso (Red), Verde (Green) e Blu (Blue), è usato per rappresentare e visualizzare immagini sui dispositivi elettronici.
Ci sono degli spazi colore alternativi a quello RGB, sono sistemi a coordinate che mirano ad allinearsi con più precisione al modo in cui la visione umana percepisce gli attributi colore. Si chiamano HSL (hue, saturation, lightness ovvero tonalità, saturazione, luminosità) e HSB (ovvero hue, saturation, brightness). Sono molto utili quando si lavora di fino, soprattutto in progetti digitali, per cercare la giusta variazione di una tinta all’interno di un Brand System.
La sintesi sottrattiva
È la mescolanza usata dagli oggetti materici (sia quelli appartenenti all’ordine naturale, sia gli artefatti umani), sovrappone due o più coloranti o pigmenti che illuminati dalla luce restituiranno la sensazione di un colore diverso, terzo.
La quadricromia o CMYK è un sistema di stampa a colori basato sulla mescolanza sottrattiva.
In questa tecnica prima si scompongono immagini e grafica nei tre colori primari, giallo, ciano (blu) e magenta (rosso), poi si mescolano gli stessi, attraverso inchiostri, pigmenti e vernici, su un supporto (normalmente bianco e di carta) che appare all’occhio umano riprodurre l’artefatto originario.
Questo metodo non riesce a riprodurre l’intera gamma dei colori visibili all’occhio umano, in particolare il nero non è sufficientemente ricco e si ricorre a un quarto colore, il nero, la lettera K appunto, per dare profondità al risultato stampato.
CMYK è anche un modello colore. Sui dispositivi elettronici che utilizzano il metodo additivo RGB, basato su fasci di luce, permette di simulare quello che accadrà in fase di stampa.
Ma questo è un altro discorso che richiede un articolo sulla gestione del colore nella progettazione grafica.

Tinte piatte
La variabilità dei sistemi colore e l’incertezza del risultato ha spinto l’industria a sviluppare librerie proprietarie e cataloghi che normano, codificano e standardizzano l’identificazione di una specifica tinta.
Pantone è un marchio molto conosciuto anche al di fuori della cerchia dei graphic designer. La mazzetta Pantone garantisce, durante l’intero ciclo di vita di un progetto grafico, fedeltà e costanza nella scelta e nell’impiego di uno specifico colore.

Combinazioni dei colori
WOW, siamo arrivati fin qui illesi, possiamo parlare della parte più creativa e divertente, strategica e visionaria dell’argomento colore. Scegliere e abbinare dei colori nel Graphic Design. Ma con criterio e metodo, l’improvvisazione in questo come in altri campi è deleteria. Ciò non vuol dire che un progettista grafico non possa o debba usare l’istinto e il colpo d’occhio nella selezione dei giusti colori per un brand, un progetto editoriale o un packaging di prodotto.
Come nella musica, l’espressione dell’istinto e del talento arriva dopo la competenza teorica e l’esperienza.
Come si usa il cerchio cromatico di Itten
Se il concetto costruttivo della ruota dei colori di Itten si fonda probabilmente nella comune cultura dell’arte orologiera svizzera, il suo uso nella creazione di schemi colore la trasforma in bussola.
Orientarsi, identificare e navigare tra i 12 segmenti di colore è come scoprire dove si trova il nord, diventare consapevoli degli altri punti cardinali, iniziare a decidere quale sia il percorso migliore per andare nella direzione giusta.
Tipi di combinazioni o armonie di colori
Esplorare in modo creativo diverse direzioni cromatiche e schemi compositivi del colore per un progetto di design è un semplice algoritmo che si basa su poche regole e molta voglia di sperimentare.
Le armonie di colori per scegliere le cromie che funzionano davvero sono 6:
- Combinazione di colori complementari
- Combinazione di colori analoghi
- Combinazione monocromatica
- Combinazione di complementari divergenti
- Combinazione di armonie triadiche
- Combinazione di armonie tetradiche o combinazione a quadrato
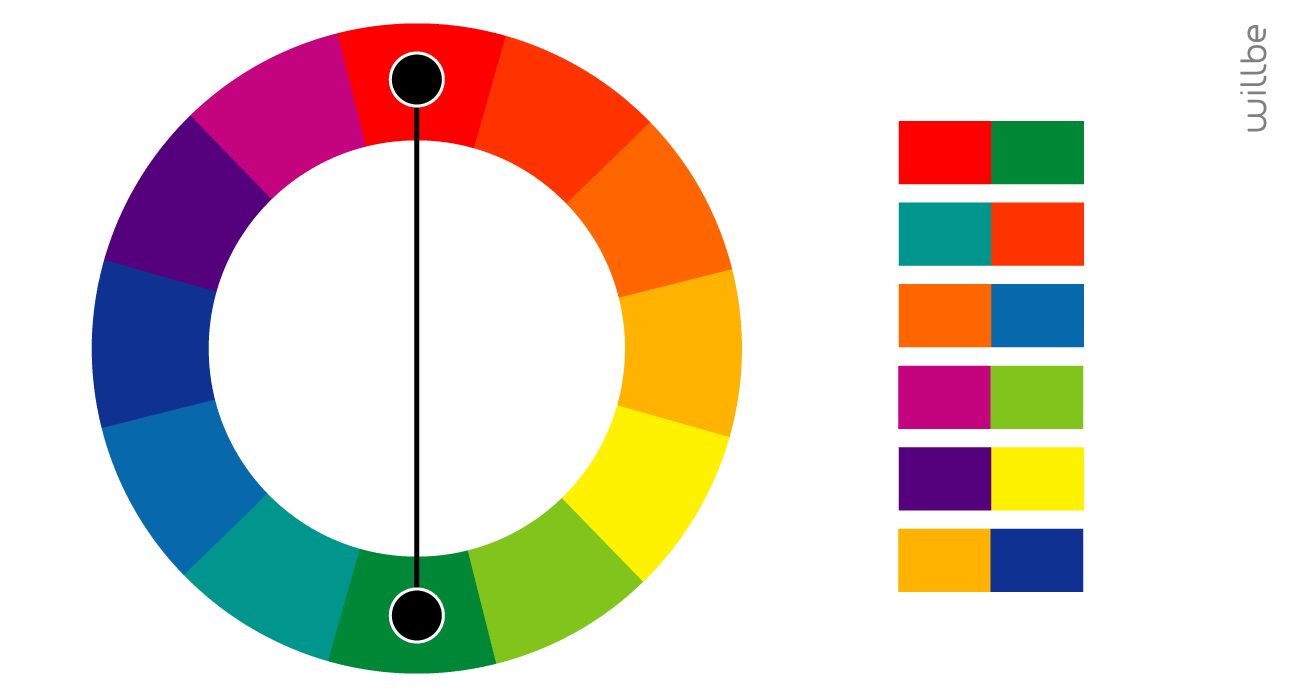
Combinazione di due colori complementari
Così come per leggere una bussola dobbiamo sapere che il nord si trova dalla parte opposta al sud, e lo stesso principio vale per la coppia ovest ed est, allora dobbiamo sapere che ogni colore ne ha uno complementare che gli si oppone, che è diametralmente opposto.
Una coppia di colori complementari garantisce il massimo contrasto visivo quando sono accostati. I colori complementari si annullano se miscelati (generando un non colore o colori neutri).
Lo schema colori complementari è detto talvolta contrastante e garantisce tensione visiva e una potente dissimilarità tra le parti.
Il contrasto cromatico è un fenomeno interessante, crea risalto, tinte complementari in aree contigue hanno un rapporto reciproco di contrasto che aumenta il potenziale visivo che avrebbero se utilizzati singolarmente.
Tutti abbiamo avuto esperienza del cosiddetto “contrasto cromatico successivo”, cioè un contrasto, legato alla nostra percezione visiva, che si manifesta dopo che si è fissata abbastanza a lungo un’area di un certo colore, se si passa ad osservare uno sfondo neutro o si chiudono gli occhi, si percepirà, in corrispondenza dell’area precedentemente osservata, l’impressione di una tinta virata verso il colore complementare a quello che si era fissato.

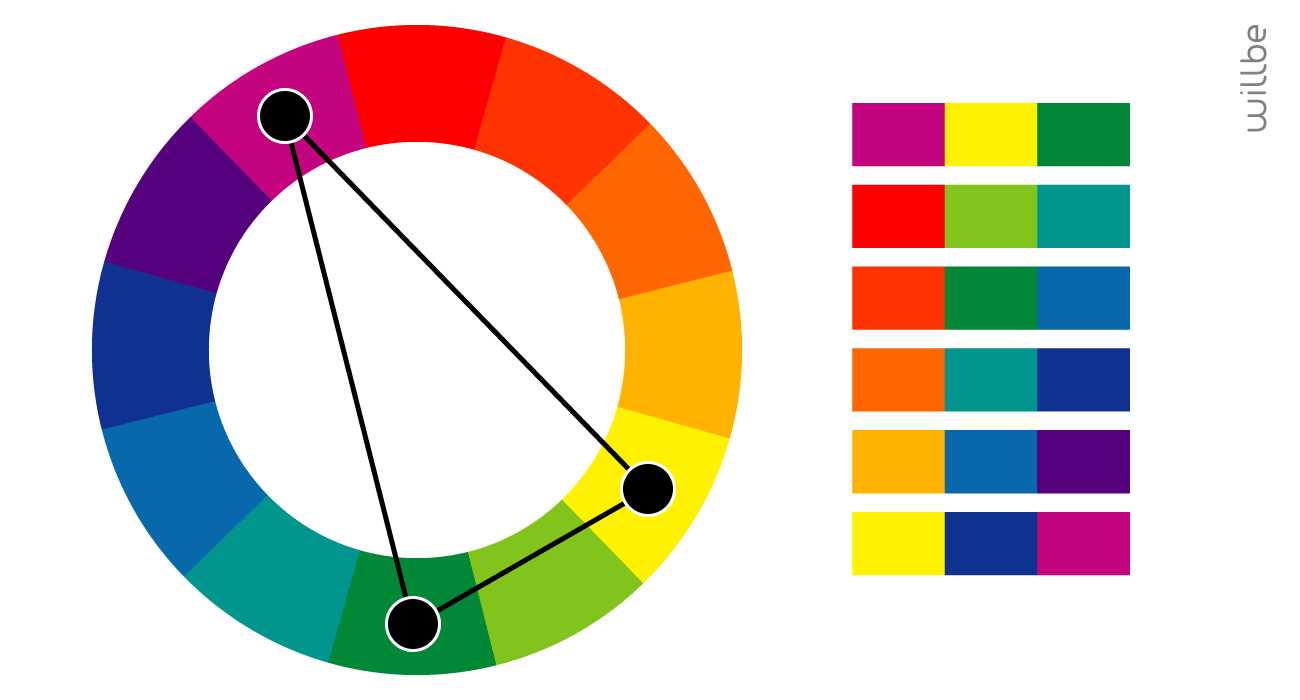
Combinazione di complementari divergenti o semi complementari
Questo schema comprende un colore e i due colori terziari adiacenti al suo complementare, i contrasti sono poco meno vibranti dello schema colori complementari ma l’introduzione di varietà aumenta l’interesse e dettaglio estetico.

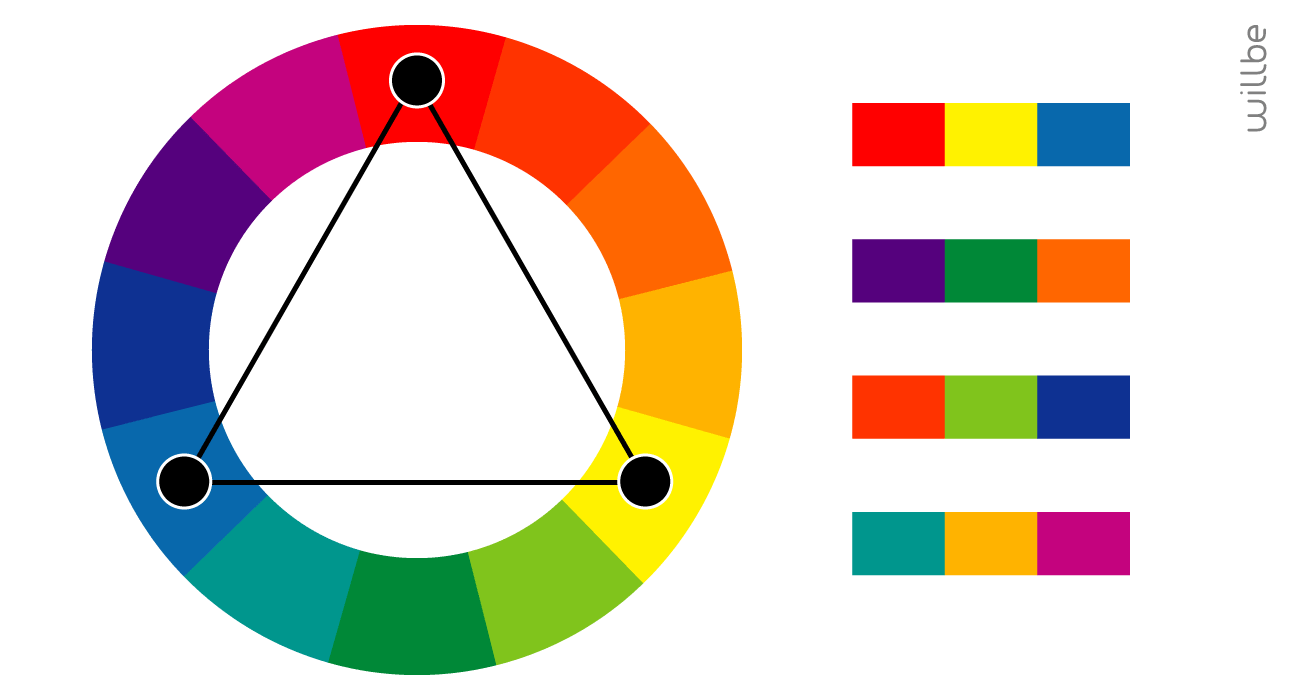
Combinazione di armonie triadiche
Una triade armonica è composta da tre colori equidistanti sulla ruota dei colori.
L’equidistanza è il loro superpotere e genera un’energia inaspettata e un contrasto elevato.
A meno che non si stia progettando una bandiera nazionale, è necessario un attento bilanciamento per non trasformare un punto di forza in un tallone di Achille, si possono usare i colori non al massimo della saturazione o gestire con attenzione gli spazi e campionature e le gerarchie tra di essi, uno diventerà dominante, all’altro verrà dato il compito di mediare, al terzo quello del contrappunto tonicizzante.

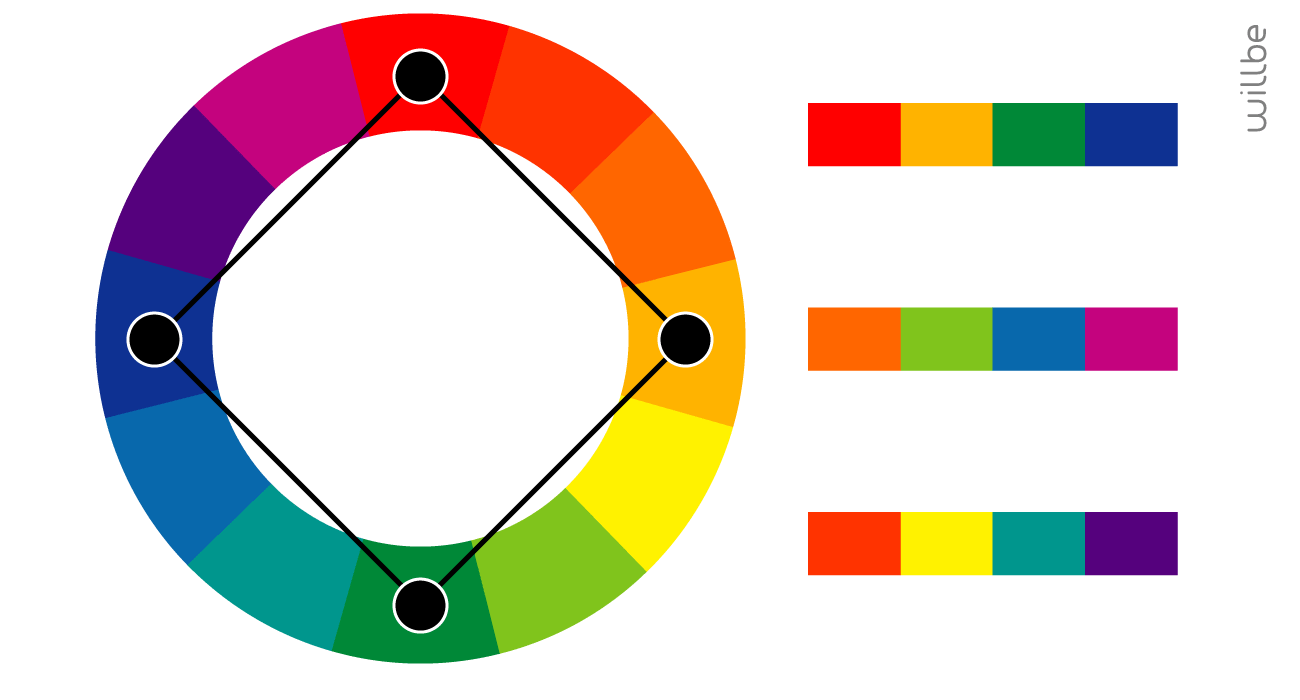
Combinazione di armonie tetradiche o combinazione a quadrato
L’armonia tetradica utilizza due coppie complementari, uno dei più complessi schemi di colore da gestire in modo efficace, ma se eseguito correttamente, può produrre un effetto unico che distinguerà il progetto grafico o il brand da qualsiasi altro.
Attira l’attenzione del pubblico di riferimento e dei consumatori con un contrasto cromatico audace, con un’ampia gamma di colori e una tavolozza vibrante, aggressiva e ricca di contrasti.
Ha bisogno di una buona pianificazione con un approccio alle emozioni che si vuole suscitare consapevole e equilibrato, le relazioni di questi colori ricordano quelle di una famiglia numerosa, piene di sentimento e sempre sull’orlo della crisi. Per certo bisognerà armonizzare colori caldi e freddi, è impossibile che questo schema colore non li contenga entrambi.

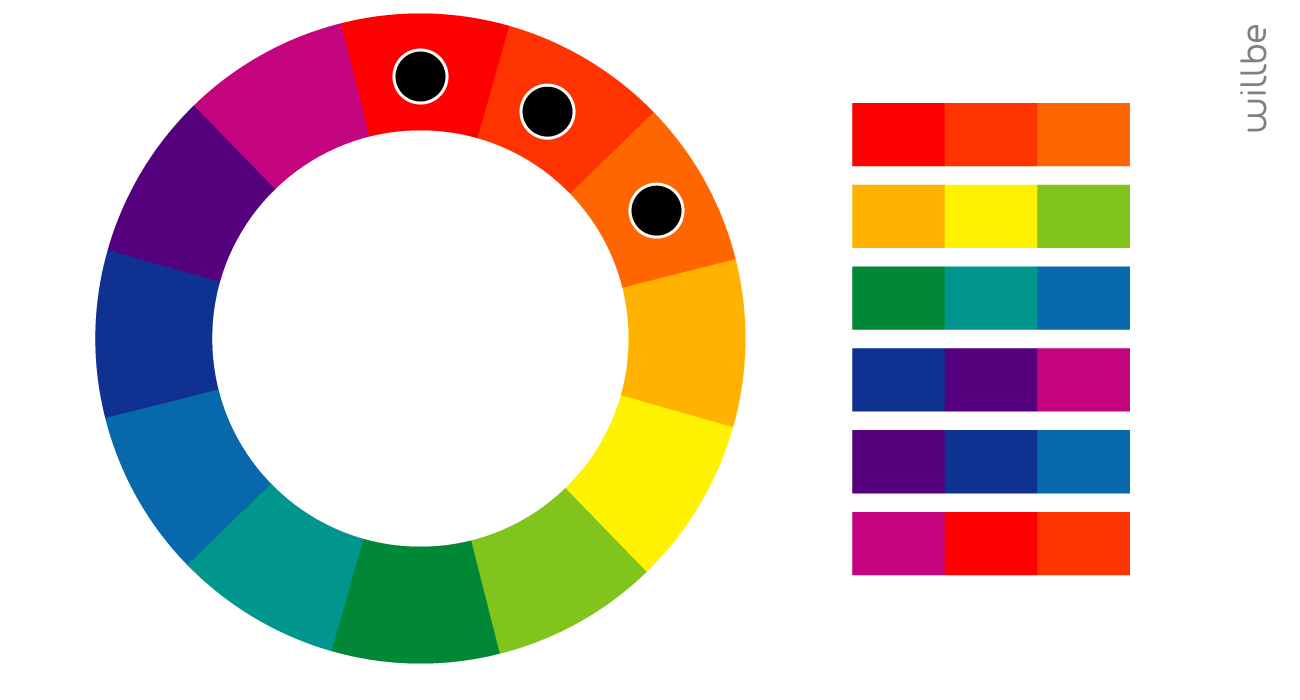
Combinazione di colori analoghi
Tre colori adiacenti sulla ruota dei colori sono rilassanti per gli occhi perchè sono confortevoli, naturali e organici alla vista, sono le combinazioni di colori più comuni in natura.
Di solito sono costituiti da un colore dominante (il colore primario o il secondario, spesso, ma non sempre), un colore di supporto e uno di accento.
L’estetica che ne risulta è coesa ma sufficientemente varia, per un grafico alle prime armi è una buona scelta se sono tutti della stessa temperatura colore. Il mood sarà chiaro e mai ambiguo.

Combinazione monocromatica
Le combinazioni di colori monocromatiche utilizzano un’unica tonalità di base ma estendono l’armonia di colori utilizzando diversi attributi di luminosità e/o saturazione di quella famiglia tonale. Usare il sistema colore HSB può essere utile perché si lavora di fino per ottenere un contrasto sufficiente.
Il rischio di non creare attrattività visiva è molto alto per questo tipo di schemi colore e, se si tratta di un progetto digitale, l’accessibilità è in pericolo.
Simbolismo e psicologia dei colori
Significati e simbolismo dei colori hanno origine nel profondo, da associazioni psicologiche che generiamo come individui e significati sociali come gruppo o sottogruppo culturale.
I colori della natura, amplificati dalle nostre emozioni, generano sensazioni e stimoli psichici che con lo stratificarsi del vissuto, giorno dopo giorno, creano esperienze individuali e reti neurali associative, che settano significati permanenti e che percepiamo come emanazione della realtà stessa.
Attraverso l’associazione, attribuiamo caratteristiche tangibili e intangibili agli elementi che ci circondano.
Per questo (e molto altro, per la verità) i colori hanno il potere di influenzare il nostro processo cognitivo/decisionale e condizionare i nostri stati d’animo.
Siamo forzati ad interpretare la realtà attraverso il filtro dei colori come api alla ricerca di nettare, il nostro comportamento è in parte determinato dai sentimenti e dalle emozioni che evocano.
I colori sono uno strumento potente nel campo delle arti e della comunicazione visiva.
Trasmettere il messaggio, scegliendo adeguatamente i colori giusti, è il minimo che si possa fare. I brand leader di mercato lo sanno bene. Bisogna saperne fare un uso sapiente scegliendo i colori più adeguati e significativi rispetto al contesto.
Bianco: purezza, pace, chiarezza, pulizia
Nero: eleganza, potenza, controllo, raffinatezza, depressione
Rosso: passione, amore, energia, forza, pericolo, eccitazione
Blu: calma, stabilità, fiducia, profondità, competenza, pace, logica, affidabilità
Verde: freschezza, salute, natura, crescita, abbondanza, prosperità, sicurezza
Giallo: gioia, energia, ottimismo, luminosità, cordialità
Arancio: calore, creatività, felicità, successo, divertimento, libertà, giocosità
Viola: lusso, mistero, raffinatezza, lealtà, creatività, potere, ricchezza, ambizione, regalità
Rosa: nutrimento, gentilezza, sincerità, calore
Marrone: natura, sicurezza, protezione, supporto
